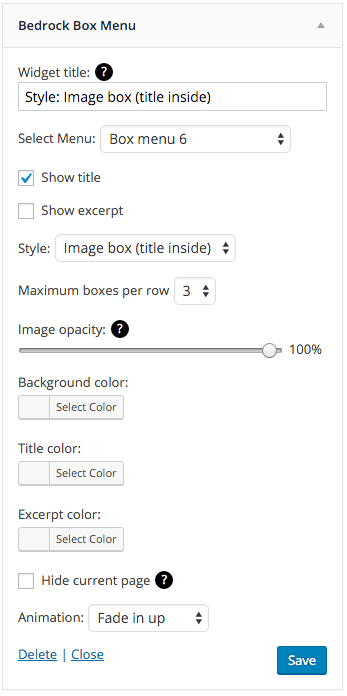
Box Menu Widget
Box menus allow you present a standard WordPress menu in a bunch of different ways. For a quick overview of some possibilities check the box menu demos page. Set up a WordPress menu containing the options you want in your box menu and then decide where you want to show your widget. There is a shortcode as well so you can have complete control over where the menu appears (N.B. Just be aware that using shortcodes means that moving to another theme will leave non-functional shortcodes in your content).
The box menus are available in a number of different styles, and you can customize how your menu appears easily from the widget. Styles that display an image will take the featured image from the posts / pages in your menu and can optionally show the title and excerpt. You can even add animation!
Shortcode usage
Because there are only so many widget areas and from time to time you may want one or more menus embedded in your content, we have supplied a shortcode so box menus can be included in content. The syntax is:
[boxmenu menu_id="menu" style="style_id" show_title="1|0" show_excerpt= "1|0" max_per_row="num" color="hex/rgba color" title_color="hex/rgba color" excerpt_color="hex/rgba color" image_opacity="" menu_animate="animation_type" hide_current="1|0"]
N.B. Optional parameters are shown in italics.
 Parameters
Parameters
menu_id
Required: The menu name used when the menu was created in the WordPress admin area.
style_id
Optional: (default = 1) the style of box menu to show. Possible values are:
1 = Image box
2 = Bubble
3 = Text
4 = Image box (title inside)
show_title
Optional: (default = 1).
A value of 1 shows the post title, 0 causes the title to be hidden.
show_excerpt
Optional: (default = 1).
A value of 1 shows the post excerpt, 0 causes the excerpt to be hidden.
max_per_row
Optional: (default = 3).
A number from 1 to 8 that sets the maximum number of menu options on one line (there may be fewer than the specified number when viewing on a smaller screen or when there are an odd number of menu items).
color
Optional: (default = transparent for images, current button colour for text menus).
The background color of menu items. Colors are specified in hex triplet (e.g. “#000000” = black) or rgba (e.g. “rgba(0,0,0,1)” = black) format. This is required when showing a text menu (style_id = 3), but can also be used in conjunction with the image_opacity option to create a “tint” effect on images.
title_color
Optional: (default = current subheading color).
Color for title of menu options. Colors are specified in hex triplet (e.g. “#000000” = black) or rgba (e.g. “rgba(0,0,0,1)” = black) format.
excerpt_color
Optional: (default = current body text color).
Color for title of menu excerpt text. Colors are specified in hex triplet (e.g. “#000000” = black) or rgba (e.g. “rgba(0,0,0,1)” = black) format.
image_opacity
Optional: (default = 100).
Value from 1 to 100 specifying the opacity of the image (100 = max opacity, 1 = image is completely transparent). This can be used in conjunction with the color value to create images that have a colour tint.
menu_animate
Optional: (default = 0).
Value specifying CSS animation to play when showing menus. Options are:
0 = No animation
1 = Rubber band
2 = Zoom in
3 = Fade in left
4 = Fade in right
5 = Fade in up
6 = Fade in down
7 = Fade in
hide_current
Optional: (default = 0).
When set to 1 will cause current page to be hidden from the box menu.