WooCommerce
With version 1.10 of Carbon we have introduced WooCommerce support. Now you can run an online shop that benefits from the simplicity, elegance and clarity of Carbon!
Specific WooCommerce Formatting
Specific styling for some WooCommerce elements has been added to Carbon so that each of the visual schemes will look good with WooCommerce. Have a click around the demo shop.
WooCommerce settings in Theme Customizer
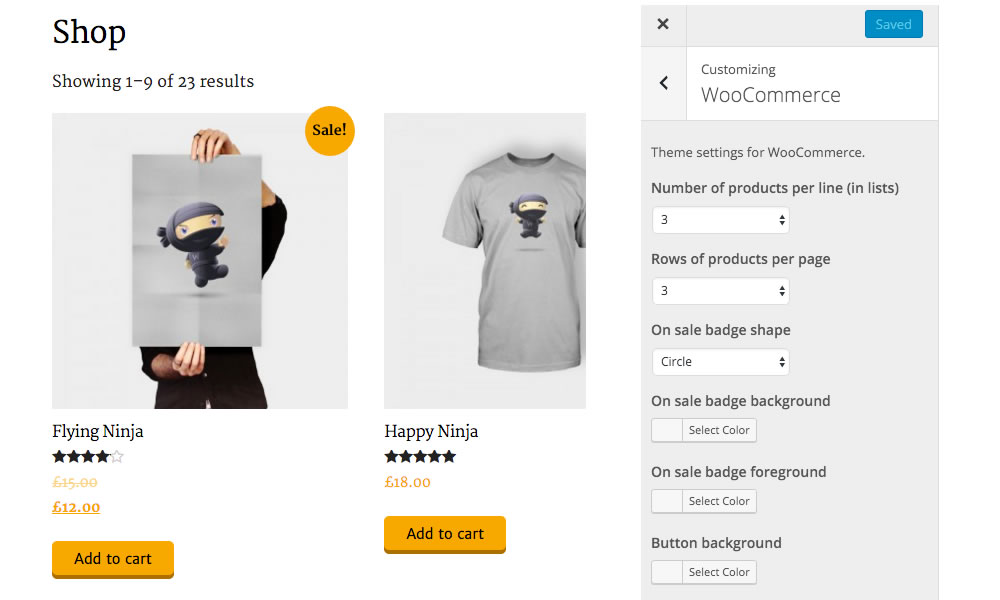
When WooCommerce is installed, you’ll see an extra section in the Theme Customizer:
Here you can change a variety of different settings from colors to the shape of the “Sale” badges applied to products on sale.

Cart Summary Widget
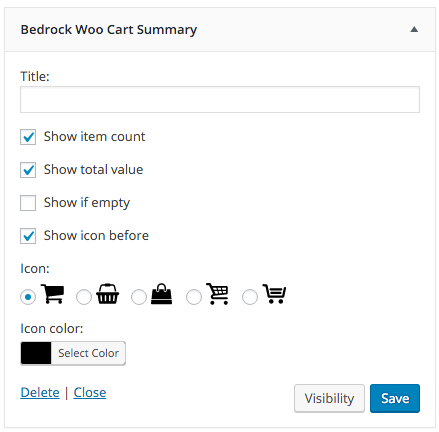
 We have added a new widget – the “Bedrock Woo Cart Summary” widget can display a summary of the shopping cart in any widget area or menu. The widget will only be visible if WooCommerce is installed. Best of all the widget has a bunch of options so you can match it to your site and it support AJAX (so when an item is added to the cart, the cart summary updates automatically without refreshing the page).
We have added a new widget – the “Bedrock Woo Cart Summary” widget can display a summary of the shopping cart in any widget area or menu. The widget will only be visible if WooCommerce is installed. Best of all the widget has a bunch of options so you can match it to your site and it support AJAX (so when an item is added to the cart, the cart summary updates automatically without refreshing the page).

A range of settings available to change
Including the cart summary in WordPress menus
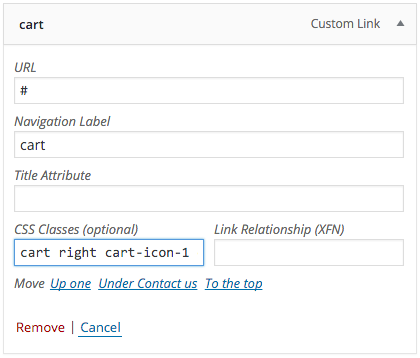
As well as dropping the cart summary into any widget area, you can also include it in a Carbon menu. To do this, you need to add a dummy menu item which has the CSS class “cart”.

Note that you might have click on “Screen Options” at the top of the menu page and enable the display of “CSS classes” under advanced properties so you can set a value for CSS Classes.
You can also use CSS classes to set various other options on your menu item cart summary.

Cart CSS Classes
cart-icon-before = show cart icon before summary (default is after).
cart-icon-show-empty = cart summary will be shown even when cart is empty (default is to hide when empty).
cart-icon-color-xxxxxx = use hex color xxxxxx for cart icon (e.g. cart-icon-color-ff0000 would result in a red cart icon).
cart-icon-1 = use basket icon.
cart-icon-2 = use bag icon.
cart-icon-3 = use alternative cart icon (hollow cart).
cart-icon-4 = use alternative cart icon (cart with stack).