Gradients & Opacity
Easy Gradients & Opacity From the Customizer
Gradients are an “on trend” web design feature but can be tricky to use. We have added gradient support directly into the WordPress theme customizer. With a few clicks you can create great looking pure CSS gradients that will scale up and down properly and download super quick. Fewer image backgrounds = faster page loading for happy visitors and better SEO!
Gradients in Carbon
It’s very easy to add a gradient in Carbon. Gradients are only supported in a few places where they make sense and will be supported by all browsers (for instance, using gradients for text color is not currently supported by most browsers). In Carbon, gradients are supported for; header backgrounds, footer backgrounds and button backgrounds.
How to apply
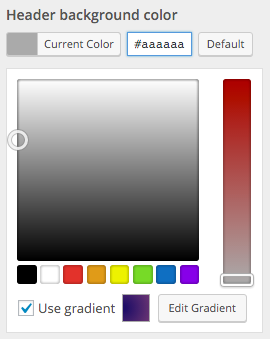
Click the color picker on a customizer item that supports gradients and you’ll see an extra panel at the bottom under the palette.

Check the box to enable the gradient, then click the “Edit Gradient” button to set your gradient. (If you want to disable the gradient and go back to a solid color, just uncheck the “Use Gradient” option. You gradient settings are still stored in case you want to go back to them later.

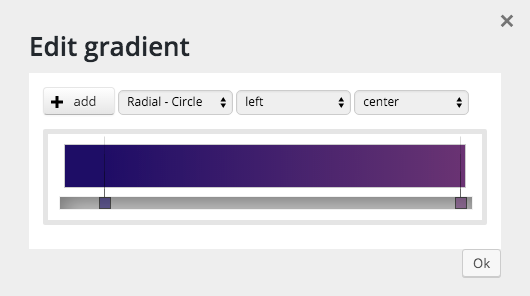
Use the “+ add” button to add a new color point on the gradient bar, you can slide existing color points along the bar, or click on the color point itself to see the exact RGB values (you can change them here if you want to manually set a color).
Once you’re done click OK and the customizer will update to show your gradient. If you like, save your changes, if you don’t just cancel.
Opacity in Carbon
Similar to gradients, opacity is available via the customizer for some theme elements in Carbon. You can set opacity on a number of elements including; page background color (so you can partially show a background image), menu bar backgrounds, dropdown menu backgrounds, sidebar background color and widget background color. The box menu widget also supports opacity for a number of the color settings.
How to apply
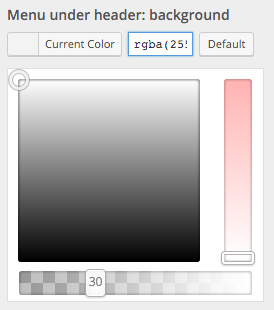
Setting opacity couldn’t be simpler, just drag the slider at the bottom of the color picker (1 = almost transparent, 100 = totally opaque) for elements that support opacity: