Menus

The mobile menu can be customized
Carbon supports a menu bar in two locations (at the very top of the page and also under the header). There is also a separate mobile menu displayed on small screen devices.
In addition you can add menus into any of the widget areas (useful in the footer and for adding social media links, etc). You can also insert box menus that show large image or text based menus in any widget area or even in the content using a shortcode.
For a full overview of the possible locations, see the widget & menu map.
Menu alignment
Each of the main menus can be aligned to left, to the right, centered or justified.
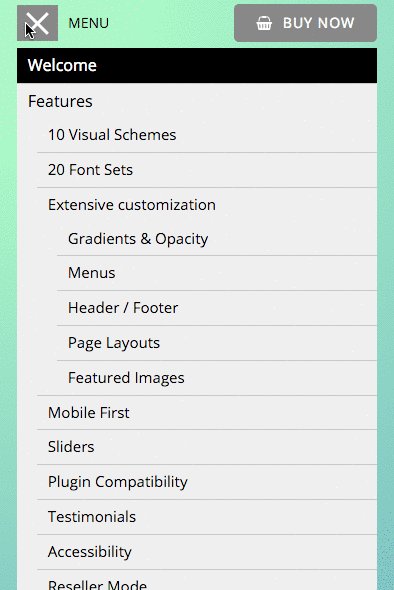
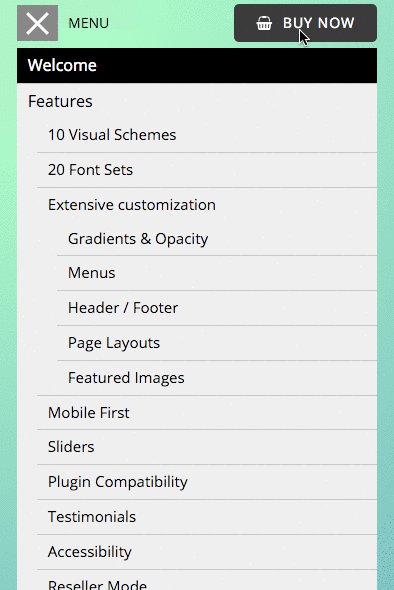
Mobile menu
The mobile menu can be customized with the “hamburger” appearing on the left or the right and a small menu area available to the right or left respectively, useful for social media icons, buttons or the bedrock search widget.
Box menus
Carbon adds box menus – a flexible and visually exciting way to show standard WordPress menus. You can show them almost anywhere, and they can be configured in a range of styles to use your page and post title, excerpts and featured images.
Get the lowdown on box menus from the box menu widget page.